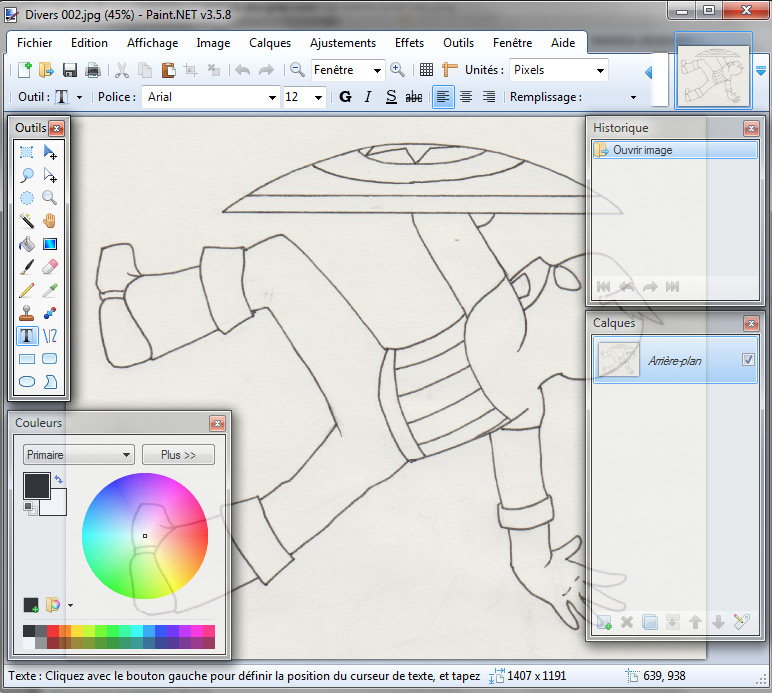
Je me baserai sur l’interface Paint.net, gratuit et accessible à tous, en français et à peut près aussi efficace que le célèbre Photoshop.
Ouvre ton logiciel et va chercher ton dessin (préalablement scanné). Si ton dessin n’est pas aussi net et propre qu’ici, qu’il s’agit d’une esquisse/brouillon, reporte-toi à ce tutoriel.

_____________________________________________________________________
Rendre les zones blanches bien blanches et les zones noires bien noires !
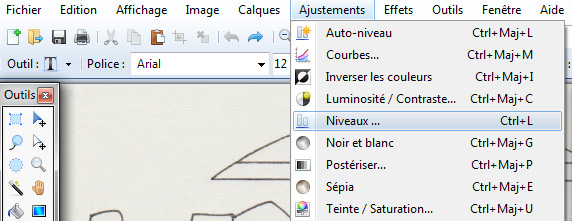
Ton dessin n’est pas forcément impeccable niveau noir et blanc. Commençons donc par nettoyer ce dessin en utilisant les réglages de niveaux : Ajustement / Niveaux… (raccourci : CTRL+L)

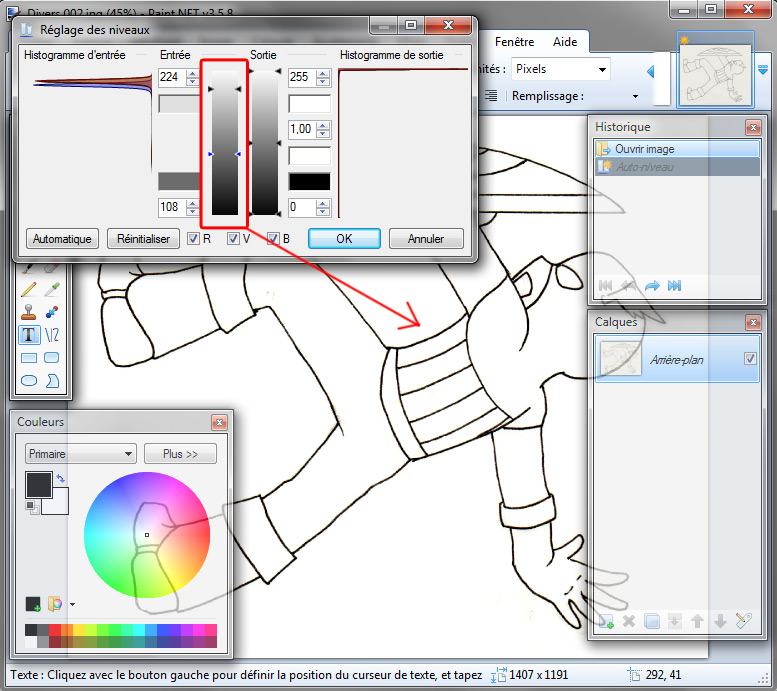
Une boite de dialogue s’ouvre, il suffira de bouger les curseurs haut (blanc) et bas (noir) de la première colonne pour améliorer nettement les couleurs, les modifications sont visualisées en temps réel :

_____________________________________________________________________
Retourner/Faire pivoter son image
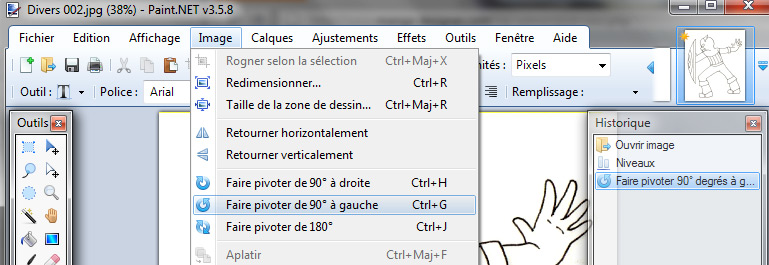
Vous l’aurez remarqué, l’image n’est pas dans le bon sens : Image / Faire pivoter …
 _____________________________________________________________________
_____________________________________________________________________
Corriger le line avant la colorisation
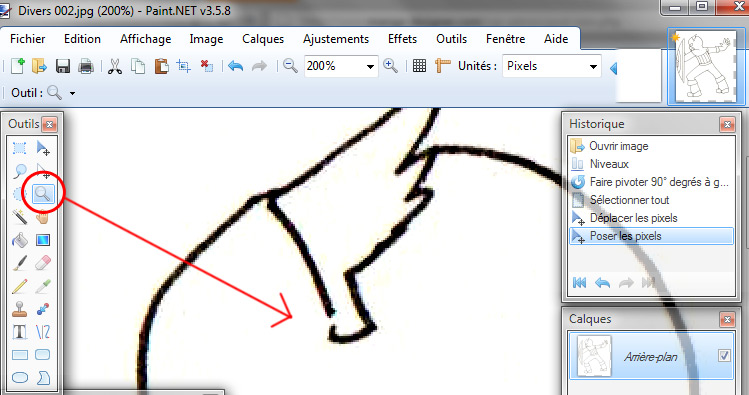
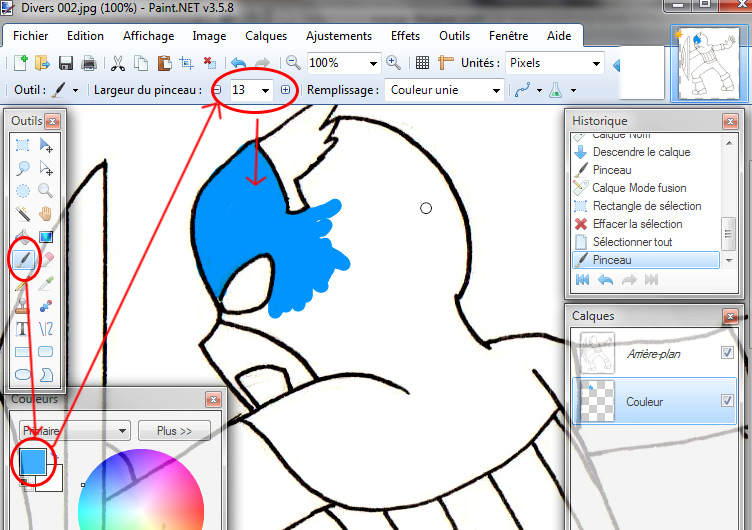
Avant de faire quoi que ce soit, vérifier que votre line est net et fermé. Si ça n’est pas le cas, zoomer à l’endroit voulu, 
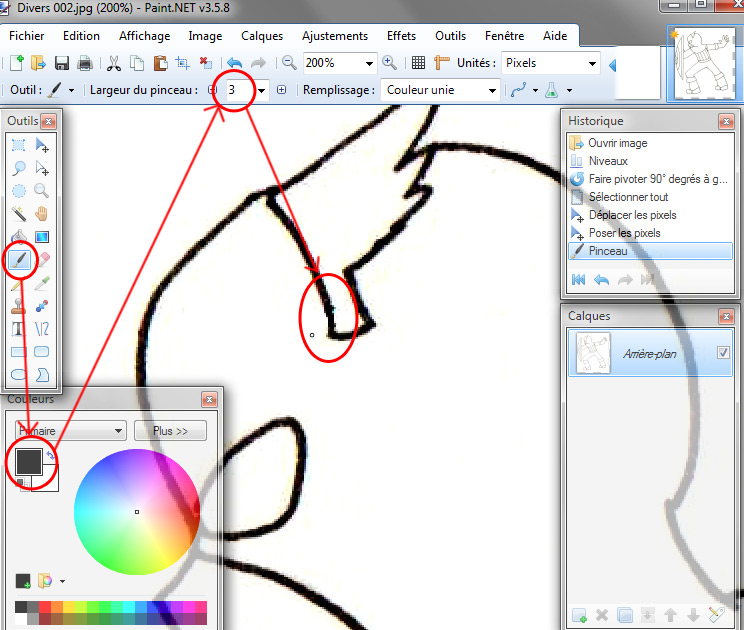
et corriger à l’aide du pinceau, vérifier de bien avoir choisi la couleur « noire » et la taille du pinceau (à réduire ou augmenter si nécessaire car tout dépend de la taille de votre dessin, dans cet exemple, le dessin est petit… 10cm de haut)

_____________________________________________________________________
Mettre en place ses calques en vue de la colorisation
On ne colorie pas directement sur le line noir et blanc! Il faut utiliser des calques. Cela a pour particularité de rendre la colo bien plus précise et de travailler avec beaucoup plus de souplesse et de choix, de plus, si une erreur est commise (ou une modification) il est très facile de revenir dessus, ça évite de recommencer tout le travail de zéro et ainsi, de s’arracher les cheveux ^^.
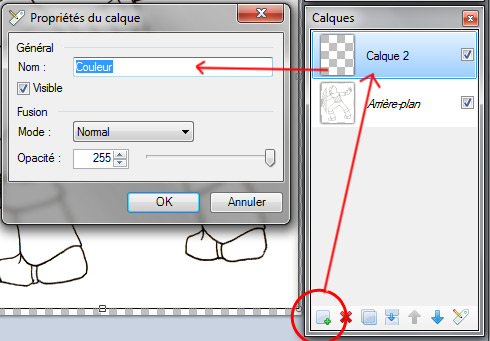
Commençons par créer un calque que l’on appellera « couleur » , pour ça, cliquer sur la petite icône avec un « + » vert en bas de la boite de dialogue de calque. Un nouvelle feuille de calque apparait. Double-cliquer dessus pour faire apparaitre ses propriétés et modifier son nom.

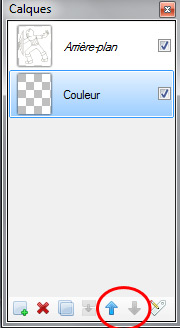
Il faut ensuite que ce calque sous votre dessin noir et blanc, sinon votre colo cachera votre line, il vous suffit simplement de cliquer sur la flèche bleue.
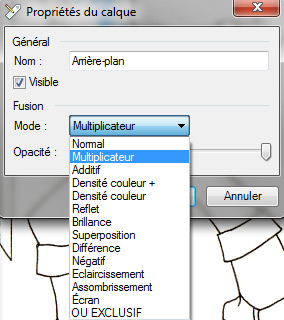
 Le calque couleur est en place et prêt à être utiliser mais… Vous constaterez que si vous dessinez sur le calque couleur : rien n’apparait! Il ne s’agit pas d’un bug mais d’un paramètre à changer sur le calque « arrière plan » (soit votre dessin scanné), double-cliquer sur ce calque arrière-plan (modifier le nom au besoin) et changer le mode fusion : par défaut « normal » sélectionner « multiplicateur » (ou « multiply » ou encore « produit » selon les logiciels) et OK. Maintenant, tout est en place pour bien démarrer la colo.
Le calque couleur est en place et prêt à être utiliser mais… Vous constaterez que si vous dessinez sur le calque couleur : rien n’apparait! Il ne s’agit pas d’un bug mais d’un paramètre à changer sur le calque « arrière plan » (soit votre dessin scanné), double-cliquer sur ce calque arrière-plan (modifier le nom au besoin) et changer le mode fusion : par défaut « normal » sélectionner « multiplicateur » (ou « multiply » ou encore « produit » selon les logiciels) et OK. Maintenant, tout est en place pour bien démarrer la colo.
 _____________________________________________________________________
_____________________________________________________________________
Coloriser avec le pinceau
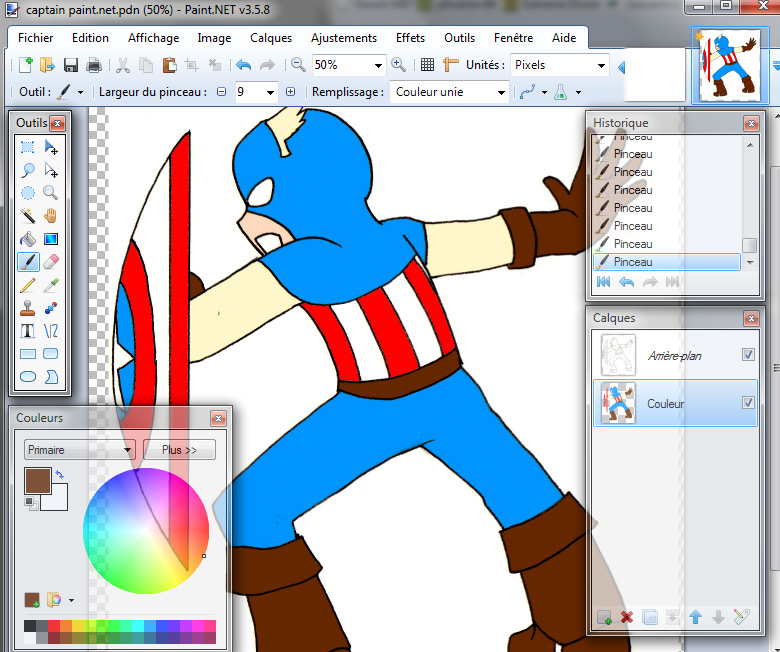
Simple mais peut s’avérer assez long lors des grandes zone de remplissage ou dessin à la souris. Pour du dessin au détails ou pour de petites portions, il suffit de sélectionner le calque « couleur » et le « pinceau« , penser à choisir la couleur aussi, et pourquoi pas la taille du pinceau … et dessiner directement sur votre calque couleur.
_____________________________________________________________________
Coloriser avec le pot de peinture
Un peu plus complexe que le dessin au pinceau mais redoutablement plus rapide!
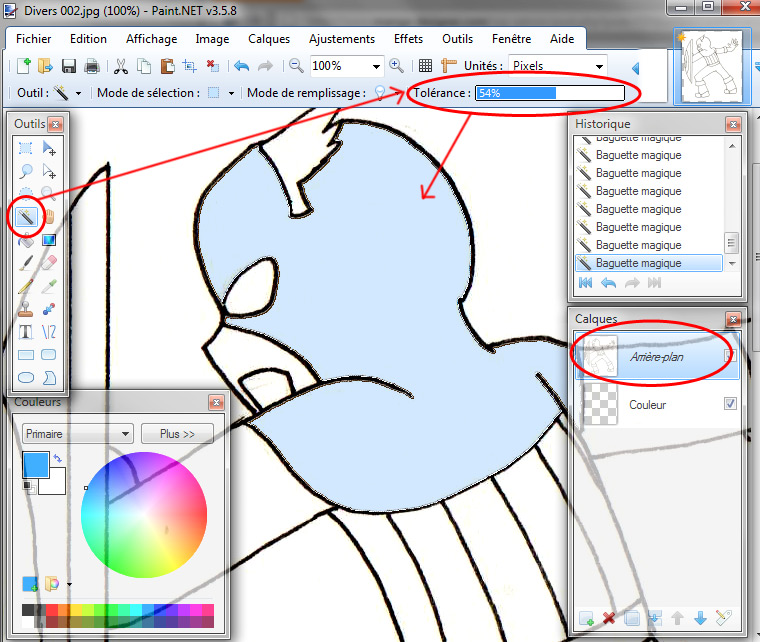
On commence par sélectionner le calque arrière plan (le dessin scanné), puis choisir l’outils « baguette magique« , car il faut d’abord sélectionner les zones à remplir, sinon… c’est la page entière qui se remplis ^^’.
Après avoir cliquer sur la baguette, il va falloir régler la tolérance pour ne sélectionner que la zone voulue, il faut que le trait de sélection soit collé au line voir mange un peu cette ligne noire. Si ça n’est pas le cas, il y aura d’affreux pixels blancs et vous serez obligé de retoucher les bords où apparaitront ces pixels blancs.
A savoir qu’en restant appuyer sur CTRL, ou en choisissant le mode de sélection : addition, vous pouvez sélectionner plusieurs zones en même temps.

Une fois la sélection sur le calque « arrière-plan » faite, RE-SELECTIONNER LE CALQUE COULEUR ! J’insiste car cette étape est très souvent sauté et beaucoup dessine directement sur le calque arrière-plan. Il ne faut surtout pas ! Soyez très vigilant sur ça et vous garderez tous vos cheveux :).
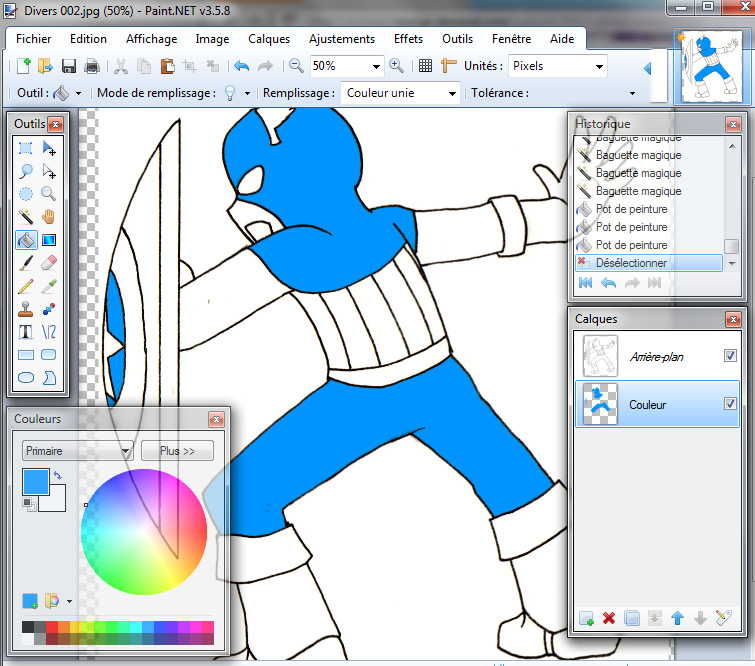
Cliquer sur le pot de peinture, choisissez votre couleur, et appliquer dans la ou les zones de sélection que vous venez de faire.

Voila pour la 1ère couche de couleur. Il suffit de recommencer la manipulation pour les autres couleurs et vous obtiendrez votre ensemble de couleur principale :
 _____________________________________________________________________
_____________________________________________________________________
Poser les zones d’ombres et lumières
ATTENTION : la méthode expliquée peut être radicalement différente d’une personne à l’autre, chacun à ses facons de faire selon ses compétences, beaucoup utiliseront plusieurs calques « ombres » nommés « ombre-peau », « ombre-vêtement », « ombre-chaussure » etc…avec des couleurs dans les même tons que les couleurs générales employés mais plus sombres.
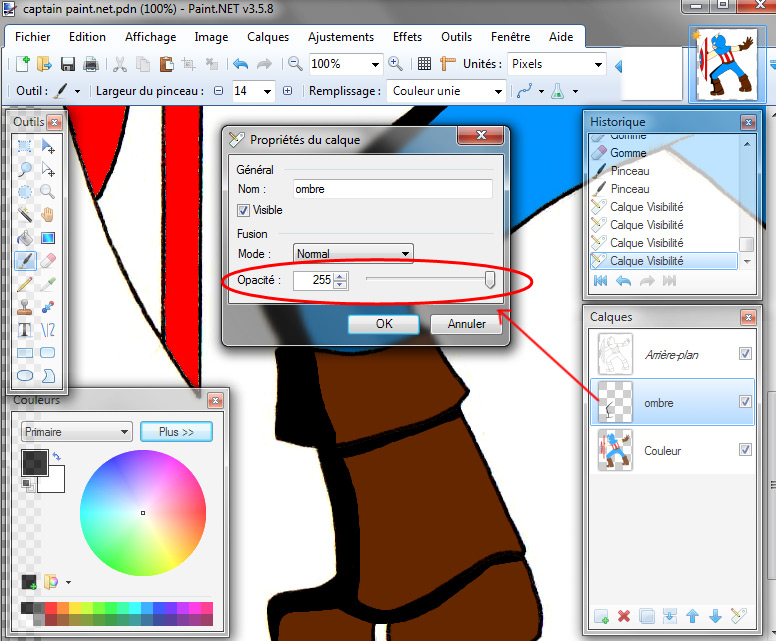
Ajouter un nouveau calque que l’on nommera « ombre », à placer au dessus de la colo principale. Il vous suffira de prendre l’outil pinceau, sélectionner la couleur noire et dessiner les ombres là où elles doivent se trouver.
Pour passer en mode opacité : double-cliquer sur le calque ombre et baisser l’opacité, visible en temps réel.

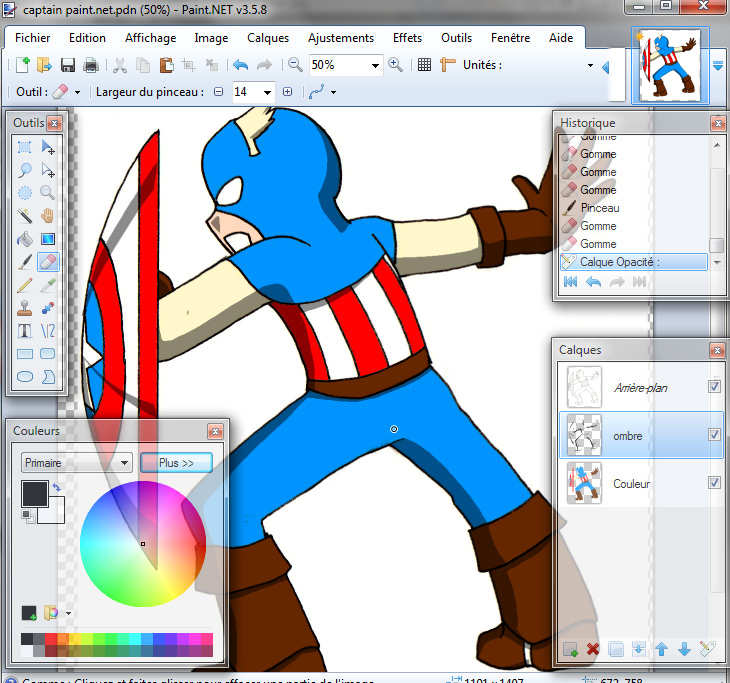
Résultat après avoir terminer la partie ombre et après avoir appliquer l’opacité sur le calque :

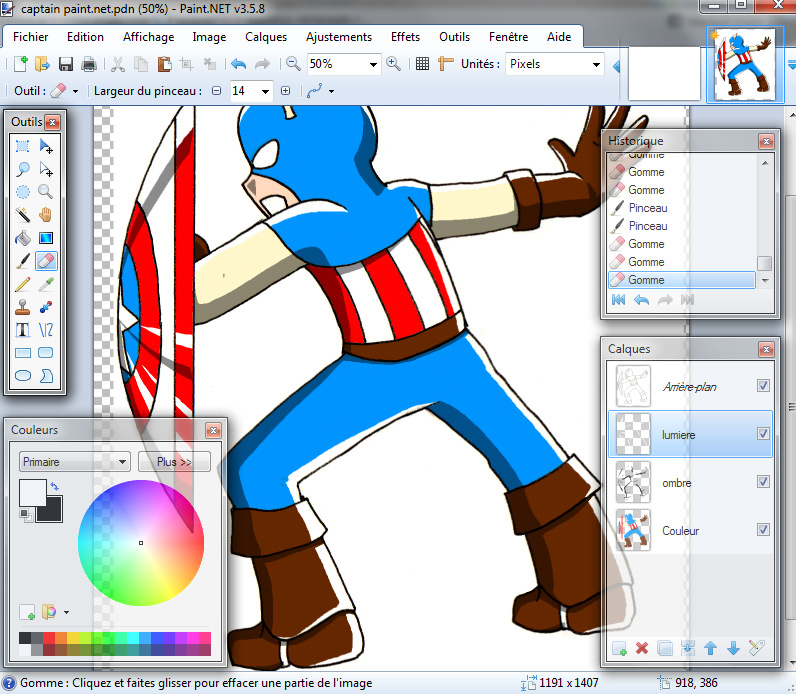
Le procédé sera exactement le même pour la partie « lumière » : nouveau calque « lumière », à placer au dessus de « ombre », pinceau, couleur « blanc »…

_____________________________________________________________________
Ajouter texte et bulle de texte
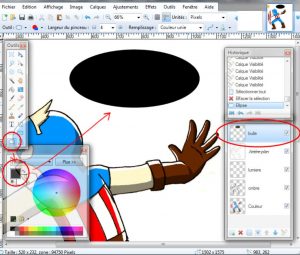
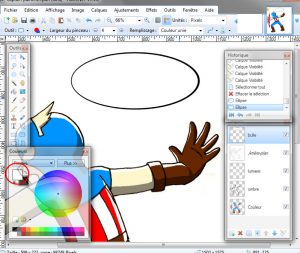
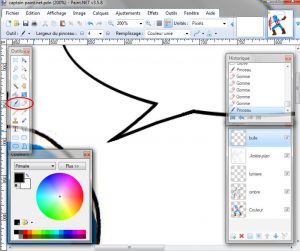
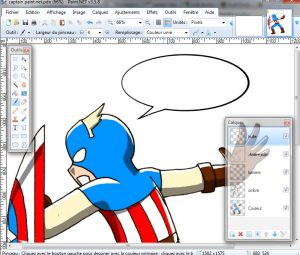
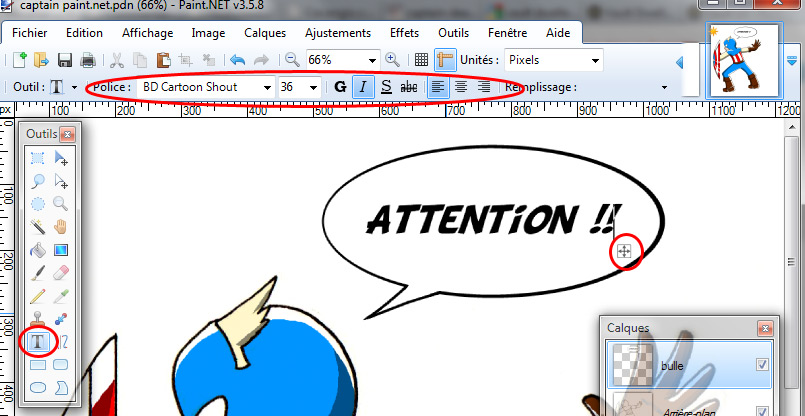
Il s’agit plus d’un montage qu’autre chose : une ellipse noire, une ellipse blanche par dessus et une petite queue au pinceau en direction du personnage.
Pour ajouter du texte, cliquer sur le « T » (pour « texte », parfois symbolisé par un « A ») et ajouter votre texte, modifier la police et sa taille, et utiliser la poignée en bas à droite du texte écrit pour placer votre texte correctement sur le dessin.
 _____________________________________________________________________
_____________________________________________________________________
Et n’oublier pas d’enregistrer sous…