

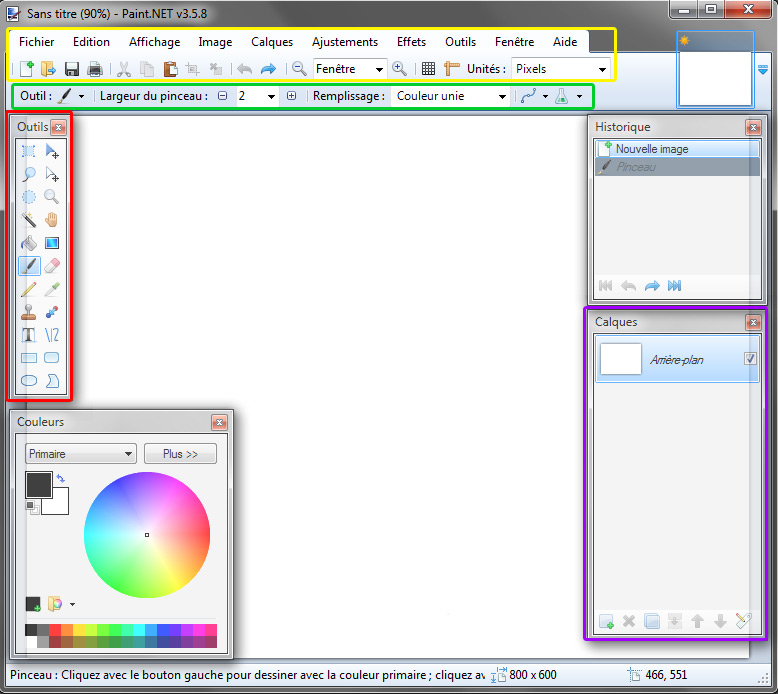
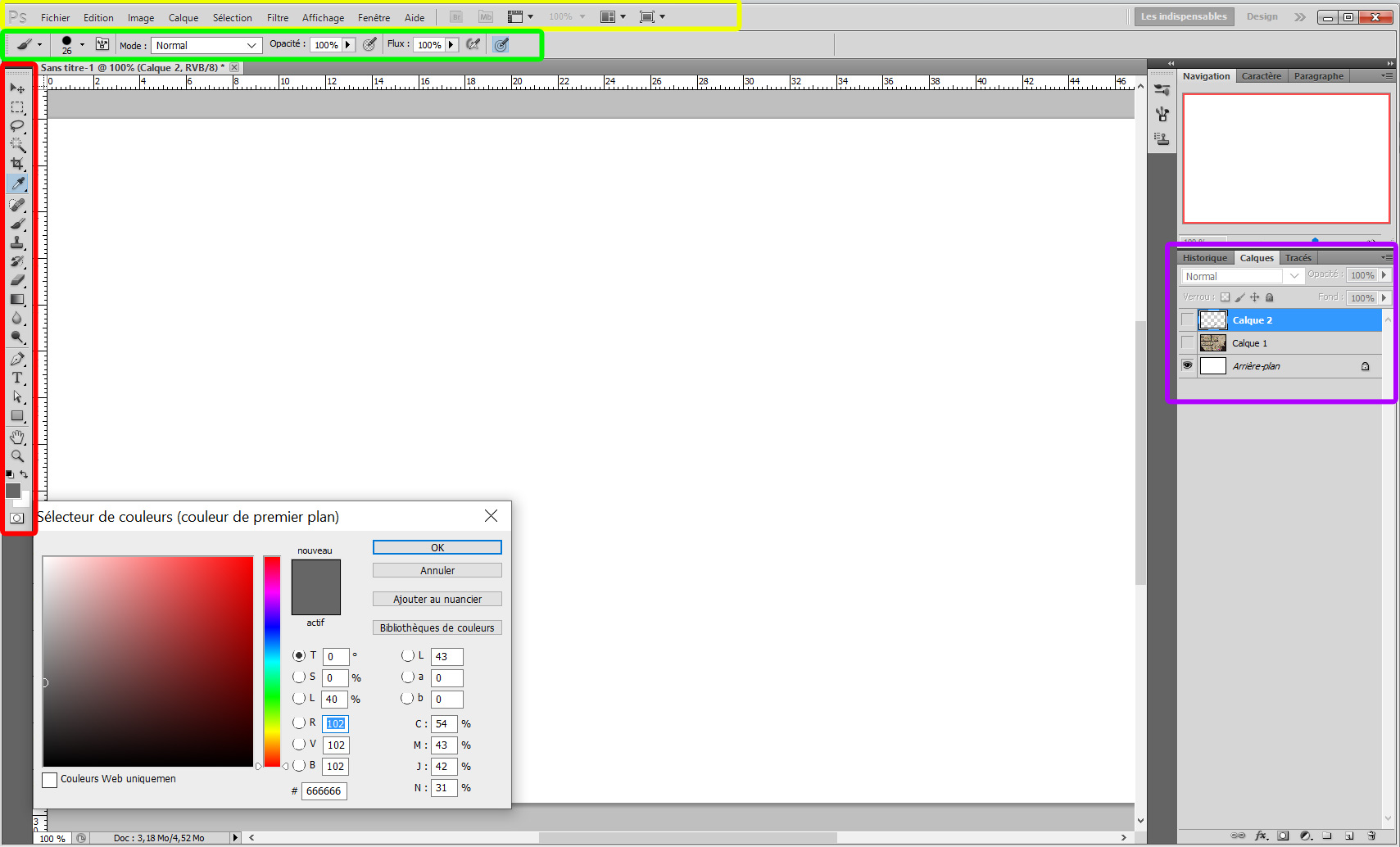
Ce type d’interface est commun à n’importe quel logiciel (photoshop, gimp, paintnet, pixia, open canvas etc…) cependant, les emplacements des éléments peuvent varier ou être nommé différemment (version anglaise ou française par exemple).
En jaune : le menu, en navigant vous constaterez que c’est commun à tous logiciels, word excel et co… Retenez l’onglet « fenêtre » qui vous permet d’activer ou désactiver les boites d’outils, pratique si vous en perdez une.
En vert : Les options de l’outils sélectionnés, c’est là que l’on choisi et paramètre l’épaisseur/taille du pinceau, gomme, police d’écriture etc…
En rouge : Menu rapide de choix des outils, qui répertorie l’ensemble des outils nécessaire au dessin : pinceau, gomme, texte, pot de peinture pour remplissage, sélection etc… Passer la souris dessus pour lire de quel outils il s’agit…
Le bloc couleur : Pour choisir sa couleur.
En violet : Le bloc calque, trèèèès important et mal compris par beaucoup, c’est ici que l’on créera des calques grâce aux onglets en bas de cette boite de dialogue, idem pour ses propriétés.
Le bloc « historique » : qui indiquera toutes les manipulations qui ont été faite. En cliquant sur la liste, on peut facilement effacer et recommencer des manipulation sans utiliser le très célèbre « ctrl+z » mais attention, mal maitrisé = gros dégâts!
Le bloc « vue d’ensemble » : utile pour les grands dessins, permet d’aller d’un endroit à l’autre en cliquant là où l’on souhaite aller.
Au milieu, la grande zone blanche, c’est là que sera ton dessin, ton espace ou tu peux dessiner.





